A Comparative Review of iOS Browsers
I compared all third-party iOS browsers to check if they’re ready to be used as default ones. Only if you really want to.

iOS 14 has finally added an option to set third-party browsers and email clients as the default. Unfortunately, iOS still imposes certain limitations on all of them. If you also count these browsers’ own shortfalls, for the best possible experience you might want to stay on Safari.
In the past two years I switched from Safari to Chrome to Firefox to Edge and then back to Chrome. I also used their respected mobile versions so I could sync my data with the desktop (or at least some data).
If you use any third-party browser you will lose a few features.
Content Blockers
Content Blockers are a recent Apple solution for ad blocking. It’s supposed to be the more private since these extensions don’t get access to your browser and its history. Instead, they provide a list of patterns that Safari would block on its own. The one I use is called WIRP. Content blockers don’t work in third-party browsers by design. If you want to have an ad-free experience with third-party browsers you have to use something like AdGuard. It works by launching an on-device VPN that blocks the ads at the DNS level.
Password Autofill
When Safari detects a login form it automatically suggests to fill it with the account it finds relevant. Sometimes it makes mistakes, especially if you have several accounts on a single website (Hey Google) but it’s definitely nice to have. This feature doesn’t work in third-party browsers – presumably so other apps couldn’t mask as your browser and get any kind of access to your passwords. You have to manually tap on the password field and then you’ll see a “Passwords” button on top of your keyboard.
The problem? A lot of websites expect you to log in via multiple options, include SSO providers (Single Sign-On). So they only show you the email field first in case you have one of these accounts that would be accessible without its own password. So in third-party browsers you have to manually type your login/email and then tap the password field when it appears and tap “Passwords”. For a person used to password managers like 1Password, it’s not a great experience.
Bugs
Chrome, Edge, Brave, Firefox – all of them use mobile WebKit on iOS. But for some reason, they still occasionally show bugs and visual glitches that aren’t present in Safari. The two I see most often: horizontal jiggle while scrolling and sudden left-right margins added if I switch back-and-forth from the browser.
Now let’s look at these browsers themselves. Some people say that third-party browsers on iOS are just Safari in disguise. They’re mostly right, but users care more about the browser features and its ability to sync their data, not the underlying engine.
Chrome

Chrome is the most popular browser on the planet, it has about 65% market share. It’s natural a lot of people would choose Chrome on their iPhones and iPads as well.
With Chrome it often feels that its iOS version is developed by a completely different team that doesn’t speak with their big brother much.
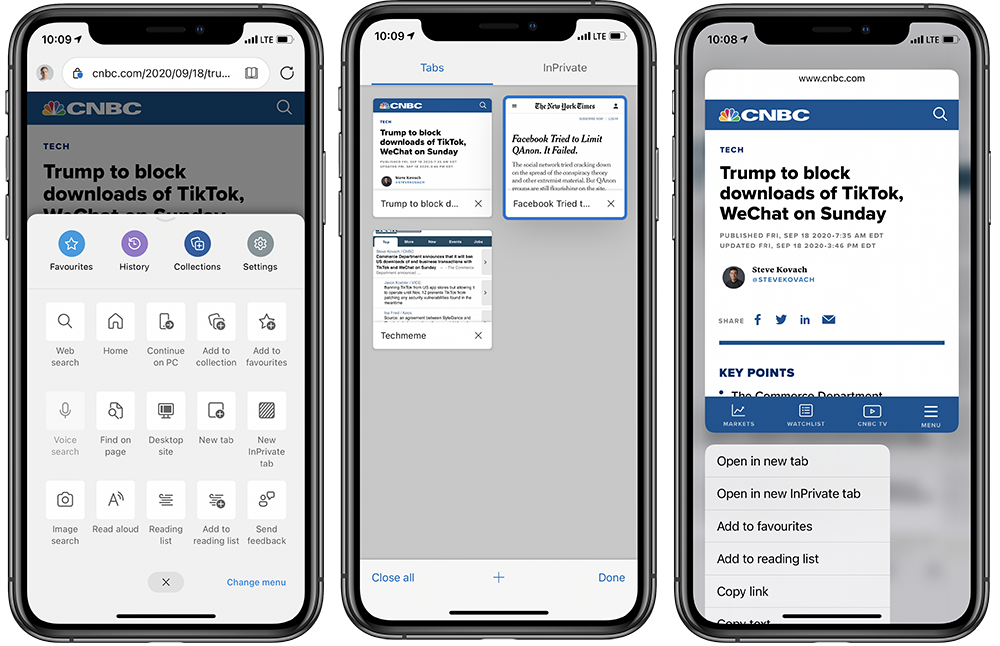
Chrome for desktop has a reader mode. Chrome for Android has a reader mode. Chrome for iOS doesn’t. On a smallish mobile screen, it’s often the only way to properly read articles on the modern web. And Safari Reader Mode is just fantastic, so it’s always sad to live without it.
Chrome for iOS does have a feature called reading list that allows saving articles to read later. Chrome for desktop doesn’t have it, so this list doesn’t sync with other devices.
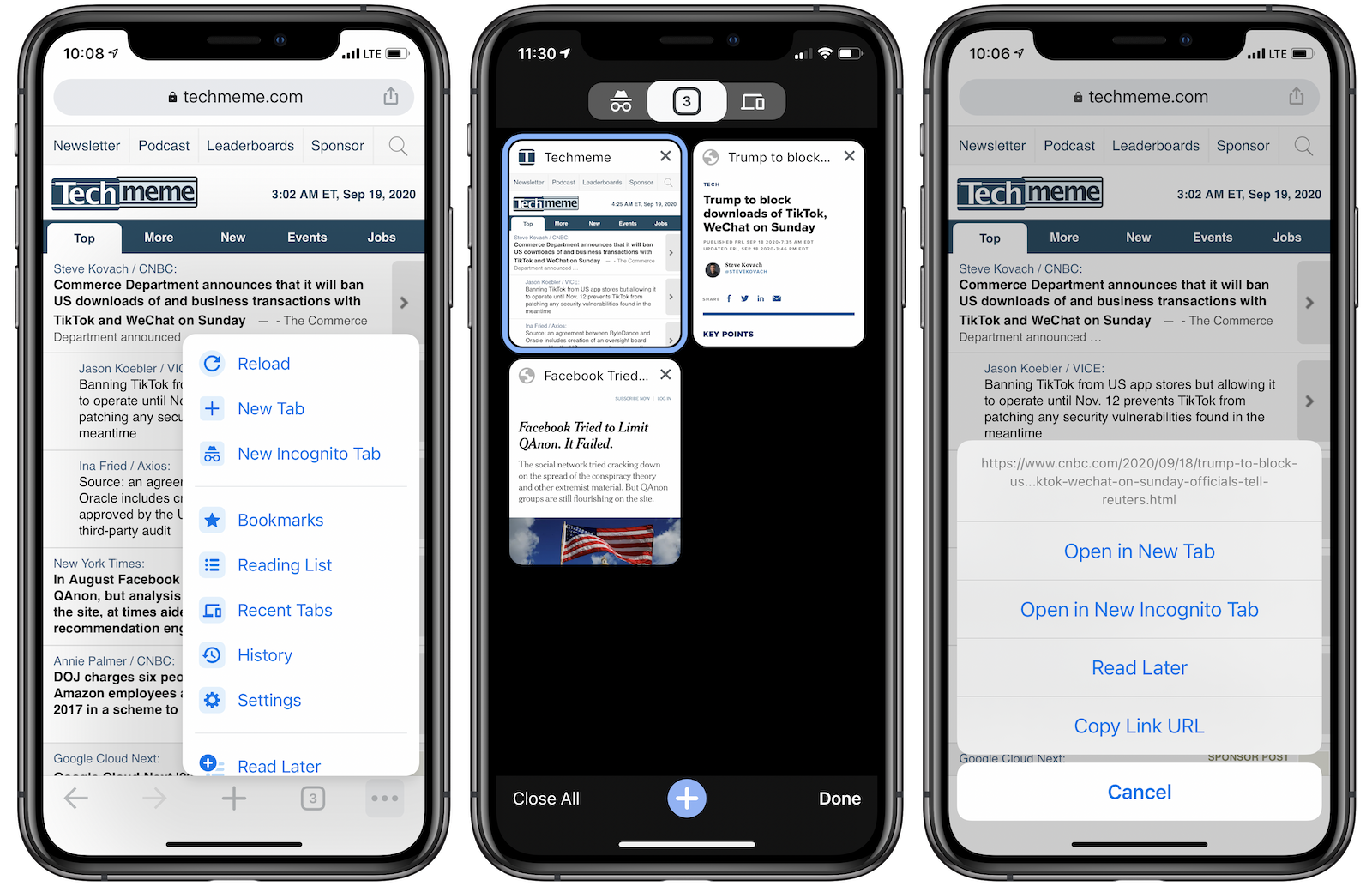
I definitely prefer the tab switching menu on Chrome. The one in Safari might look nice but isn’t great when you have a lot of tabs opened. The problem is, this interface reeks Android – and not with its best parts. For instance, it has no gestures to close a tab. The only way is to tap a small [x]. Every time.
Chrome has a very basic context menu for links. When you force press a link in Safari, you get a preview and context options. In Chrome force pressing a link doesn’t give you anything, even on iPhone XS that supports it. You have to make a long press which gives you just a basic context menu. At the same time, you can force press the menubar icons on the bottom to get more options. I don’t understand why they would have such a discrepancy. And as you will see later, all other browsers at least show a preview. Also, Chrome on iOS doesn’t have any awareness of the screen cutouts on iPhone X/XS/11 and so on. In theory, it should add side bars in horizontal mode to account for it. What’s even more interesting, is that both Safari and all the other third-party browsers do that successfully.
Chrome does sync all key data: passwords, history, open tabs – with the desktop version and it’ll probably be enough for most people. Recently it added an option to act as a password manager across iOS. If Chrome is your primary browser on desktop and you keep all your passwords there this feature allows you to access them across iOS and all other apps and not just websites.
Edge

Edge is a Microsoft-flavored Chrome. The first time I tried it, it felt a bit weird but with time I realized it’s a better Chrome with less reliance on Google and its shady practices.
Edge for iOS was released in 2017. It didn’t have tab syncing. Then they replaced it because the desktop version went Chromium in 2019. Microsoft promised to add syncing for tabs and history between Edge iOS and MacOS later. It still hasn’t delivered that (the latest date they talked about was the “summer”).
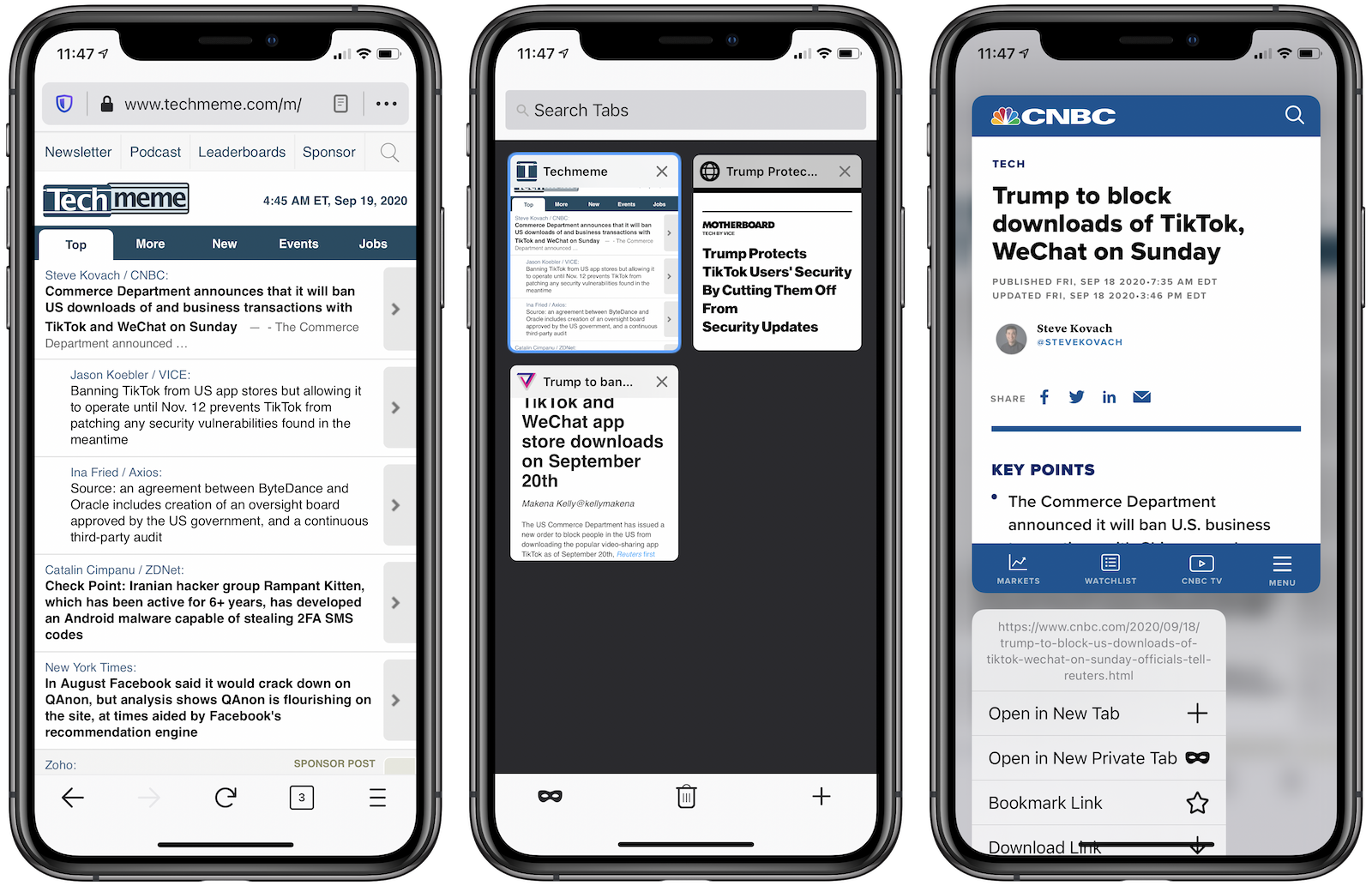
Mobile Edge is pretty much consistent with iOS, its features and design. The tab management view is great and allows you to close tabs with a swipe. Force clicking a link shows a preview and a context menu, just like Safari. Edge has a reader mode across all platforms and it’s pretty good.
If Edge had syncing it’d be a great option. But we still have to wait for this. Unfortunately, this is a consistent theme in Microsoft development efforts where they don’t add promised features or fix small bugs in years – see natural language support in To Do or “Read More” view you get on any newsletter in mobile Outlook.
Firefox

Firefox, a rebel alliance against the Chrome empire. And if you’re one of the few people using it, you might find it great on iOS.
- Firefox syncs all data with the desktop version.
- Firefox has a good tab switching window.
- Firefox has a nice reader mode on all platforms, including iOS.
- Force clicking a link shows you a Safari-like preview and a context menu.
- Firefox on iOS has a unique dark mode that forces all websites into black background, something that isn’t possible in any other browser.
- Firefox has a dedicated password manager called Lockwise. If you aren’t using a third-party password manager, installing Lockwise allows you to quickly access the passwords you save in Firefox across iOS and all other apps – that’s a great feature that Firefox had long before Chrome.
- Firefox doesn’t support Apple Handoff in both directions, unlike Chromium-related browsers.
If you like Firefox on the desktop, it’s a great option for iOS. But all recent layoffs, deprecation of products, and lack of development on the PWA side don’t instill a lot of hope into the project.
Brave

Brave is another Chromium-based browser. I don’t have as much experience with it as with other apps but tried to immerse myself in it. Brave recently added full-scale sync for Android and desktop and promises to bring iOS on par with it. So far it doesn’t sync history and open tabs.
Generally Brave looks similar to Edge in terms of features:
- Brave has a good tab switching window.
- Brave has a nice reader mode on iOS.
- Force clicking a link shows you a Safari-like preview and a context menu.
Brave has a couple of unique things:
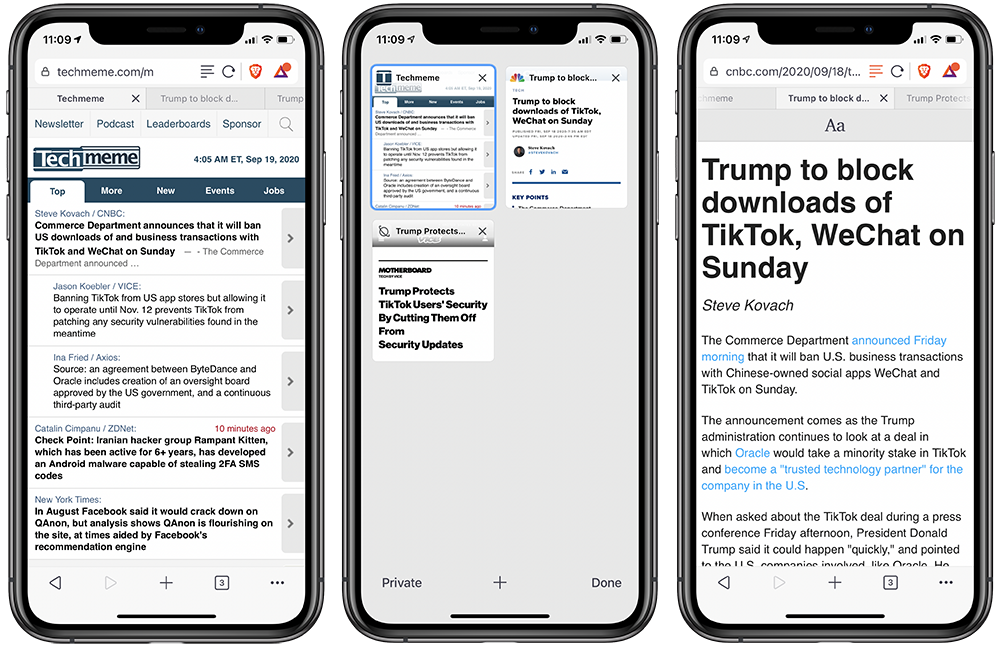
- Brave shows tabs on top just like browsers on desktop or iPad. These targets are rather small but some people might like it.
- Brave has its own ad-blocking which is very helpful in the absence of content blockers.
So far I’m not able to switch the default settings because none of the third-party browsers feel like a first-class citizen. And when you add their own shortcomings, whether that’s an absence of sync or issues with their UI, Safari still seems like the best choice for regular web browsing.