
Running your own blog in 2023 is still needlessly complicated, especially if you have any kind of taste. Why have one in the first place? This particular blog is more like a series of essays I wanted to get out. I also have another blog which is more like an online journal of my life. I was never able to have an actual journal on paper or use apps like Day One. But when it’s online, and other people can see it, I get an incentive to share more, even though I still mostly write for myself.
Social apps and networks are obviously the easiest options, but they’re geared toward vastly different things, and I just don’t trust their longevity. Having your own platform enables flexibility and portability, so your content can be kept online practically forever.
There are many options out there, ranging from WordPress and Ghost to static blogs to managed online platforms and Micro.blog. How do you choose between them?
First, here are things I’d like to have in the ideal world:
- Modern and minimalist yet functional design
- Markdown support to ensure the content is portable
- Accessible via mobile
- Photo galleries for particular posts and the blog itself
- Email subscriptions
- Affordable enough, so you don’t care about running it forever
- Effortless backups
- Connected to your personal domain
Turns out, it’s hard to find all of these things combined. Pricing is important to me at the ideological level. I can afford to pay $10+ a month, but I’m more likely to start wondering if I need to continue unless I suddenly have a very popular blog on my hands.
In fact, none of the options out there seem ideal to me – they range from mediocre to acceptable. Especially if you want anything more than a series of relatively long text-focused posts. Choose the one you like the most and stick with it as long as possible.
WordPress
The most popular CMS in the world, and yet I just can’t stand its admin page. Generally, WordPress can fit most of these requirements, but the paid hosted options are usually slightly more expensive and geared toward professional bloggers and content creators. Well, they’re targeted at businesses that can mentally afford to spend much more.
WordPress even supports Markdown and has countless plugins for photo galleries. The basic tier is €8 unless you pay annually, but it doesn’t include backups – for those, you’d need to pay €25 a month for the Business subscription.
The look of most WordPress blogs is just very dated and immediately recognizable. Of course, there are thousands of themes, but very few were meticulously designed, and building one yourself is no easy challenge. And you’ll need to self-host or pay for the higher tier again.
Webflow
Webflow is fantastic for corporate blogs as it allows managers to adjust not just the content but the website itself quickly. But such blogs aren’t really portable, and the CMS tier is quite expensive, so it’s not a great option. I’d skip it.
Ghost
Ghost is basically the modern WordPress in terms of its prevalence. Ghost is much more simple and straightforward, yet it comes at the cost of customizations. More recently, the platform has shifted its focus toward paid communities and newsletters. While it’s still possible to simply run a personal blog, Ghost’s official catalog has about two or free themes that fit this purpose, and it became even harder to find something suitable with modern updates like dark mode. And it’ll be bugging your readers to subscribe with an annoying button. And you can’t really change any major settings or adjust the website in a major way.
But if this particular look works for you, it could actually be a great option. Ghost is likely to stick around, supports Markdown (in a more convoluted way now). Also, please note that their support on mobile is intermittent at best, they had mobile apps working a few years ago but it doesn’t seem to be solid right now.
Ghost was known for the high price of their managed instance at $25, but recently they introduced a new Starter package at $9 (these prices are for the annual tier). But the Starter package is even more limited in terms of options, such as themes.
Thankfully, just like WordPress, you can run Ghost on your own instance. Most people recommend a $6 DigitalOcean droplet (plus the price of backups).
Hugo and Other Static Blogs
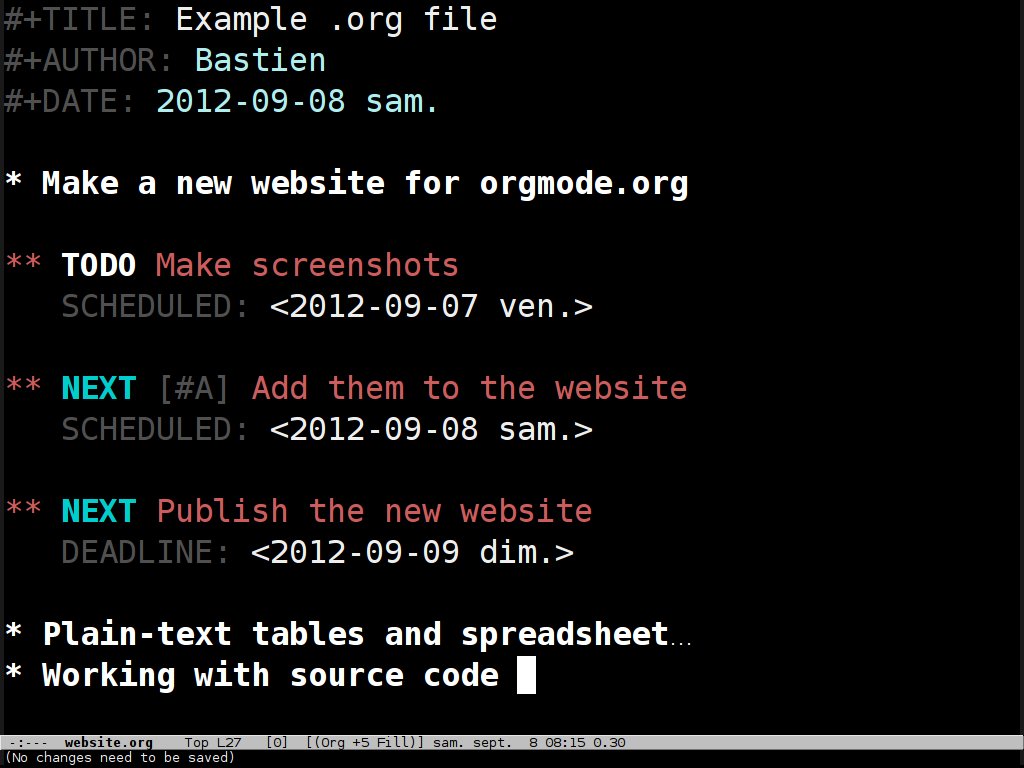
Static site generators (SSG) compile your content and design into static HTML pages that can be easily served online with minimal effort. Hugo is probably the most popular right now, but there are also Jekyll, Gatsby, Hexo, VuePress, and others.
With SSG you usually keep all the content in a GitHub repo and use Vercel, Netlify, or GitHub Pages to compile and serve the website. This isn’t the most consumer-friendly option, and it definitely helps to have developer experience. But this enables effortless backups.
There are a few ways to write content with SSG. The most low level is by writing Markdown directly using any text editor and making commits to GitHub. You could technically even do this on iOS with certain apps. If you also want to upload images for your posts, this immediately gets complicated. People often recommend content management systems that run on a third-party service, let you write posts and publish them, such as NetlifyCMS or Forestry. In my experience, they are quite clunky and certainly not mobile-friendly.
Email subscriptions are hard to set up, although you can use a third-party service like Buttondown or MailChimp to serve emails based on the RSS feed.
FYI, this blog runs on Hugo and Forestry but this only makes sense because I don’t post too often. To me it simply was the most straightforward option which gave me the most control and fantastic portability in case I switch to another platform later.
Micro.blog
Micro.blog is a service for microblogging combined with a social platform. In fact, it runs on managed Hugo instances coupled with an online CMS, mobile and desktop apps, and an ecosystem of other apps and services. You also get access to a social layer of Micro.blog’s users who can leave comments and respond to your posts.
Micro.blog costs at least $5 a month. You can participate in the community for free and broadcast your posts from other platforms through RSS or ActivityPub, but hosting is only available on paid plans. The top $10 plan also gives you email newsletters and digests of your content.
The apps aren’t perfect, and the experience is sometimes a little bit rough, but it’s one of the best options for your online journal. Imagine having your own private Twitter, Instagram, and a long-form blog on a single website. That’s Micro.blog for you.
If something happens to Micro.blog as a project or if you want to leave it, you can always just deploy your blog as a standalone Hugo instance. And it allows you to tweak basically anything in your blog.
My other blog actually runs on Micro.blog because I post more often and quite often use my phone for this. Just like with plain Hugo, I had to intervene in the underlying code quite a few times to make it work nicely for my goals.
Tumblr
Tumblr, a once popular social network, is now also owned by the same company as WordPress. In my opinion, it was always an underrated blog platform, specially tailored to personal online journals.
Tumblr blogs are very customizable – in addition to choosing a theme, you can edit its code directly. And it supports a range of different post categories: long texts, images, quotes, etc. Finally, it’s free and, to my surprise, allows you to connect your own domain. Email newsletters are only available if you serve via a third-party service and RSS.
Any disadvantages? People will know it’s a Tumblr blog.
Substack
Substack positions itself as the newsletter platform, but at the end of the day, you still have a website with posts. The design is basically standardized and very recognizable, and your readers are constantly pushed to subscribe to the point of churn.
Also, there’s the very question of the kind of content people expect on Substack. I’ve seen some people using it for their personal blogs, but they’re certainly in the minority.
There are several less popular managed platforms for personal blogging, such as Write.as, Proseful, Blot, Bear, and others.
Most of these are projects led by enthusiasts, so there’s always a good chance they will get tired and have to sunset the platform. This is a risk that you have to always keep in mind and think about backups and export options.
Write.as and Profesul are both simple and stylish blogging platforms. Write.as has a dedicated Snap.as project for photo galleries. Bear promotes itself as the most minimal blog platform. And Blot can look very different but deploys from a Dropbox/Drive folder or a GitHub repo. Unfortunately, in my experience none of these tools are truly polished, you’re facing rough edges all the time.
***
Figure out what features you definitely need and which ones are just nice-to-have. See what is used by the blogs you like and follow. Although you might end up surprised with their technical choices, but it’d still be a good reference of what you might be able to achieve with each option.
Having the right tool certainly helps, but at the end of the day, what matters is what you write there. Focus more on the content and just ensure the process of writing and posting is simple enough.